Mobile Design, Prototyping, Animation • 2024

Overview.
Godaddy's mobile app used to function as a point of sale tool focusing on in-person payments. In 2024, we pivoted to allow merchants to sell online. I led the launch of payment links to 150k+ merchants, owning the E2E design - including animation, prototyping, and handoff.
Timeline
Q1 2024, Shipped
Role
Lead Designer
Links
Team
1 PM, 1 Designer, 5 Engineers
HIGHLIGHTS
Successfully delivering a new form of payment to 150k+ merchants.

+7%
Annual Product Revenue

10x
Average Cart Value

+5.5%
Monthly Active Users

4632
Links created in 30 days
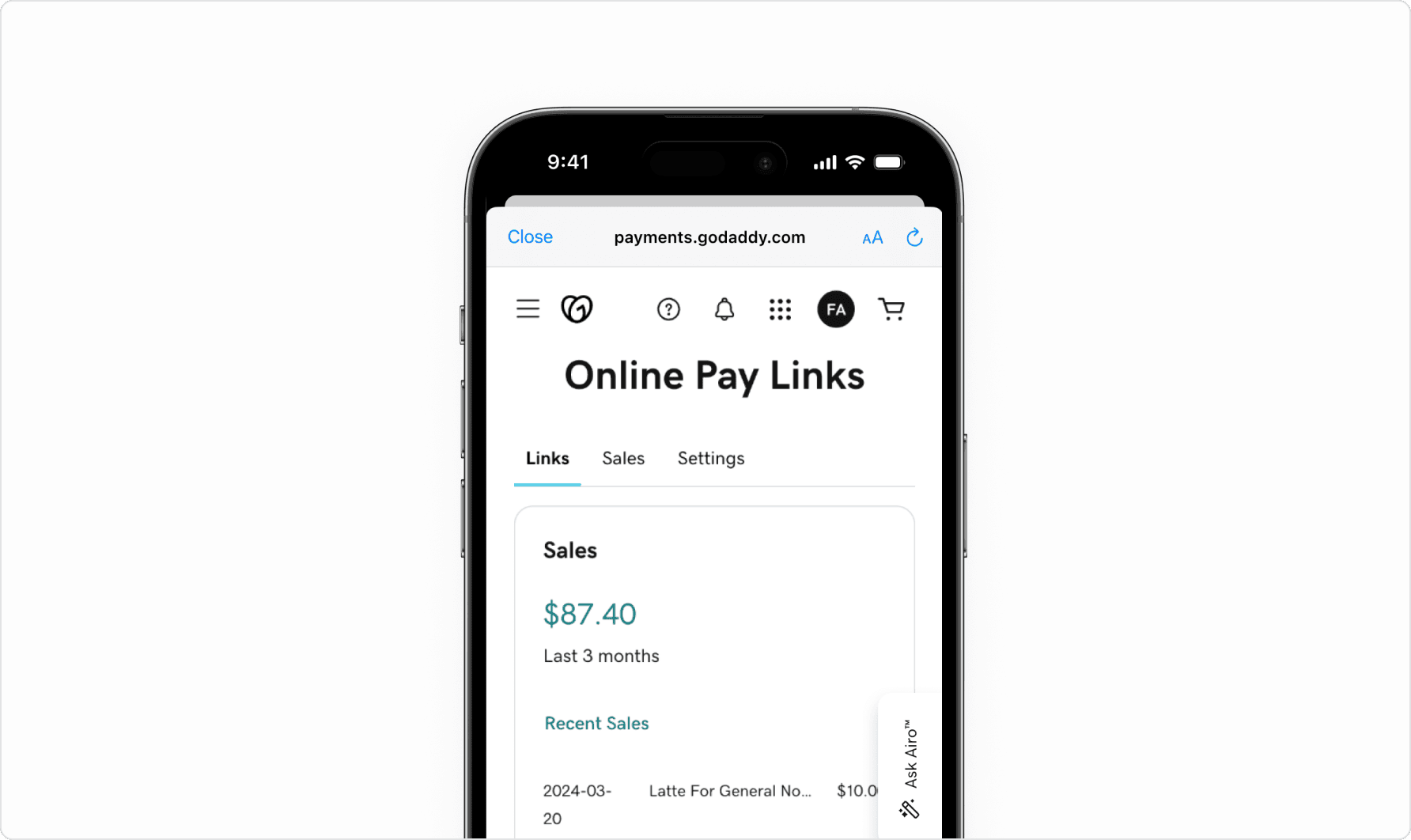
VIDEO
Creating a payment link from the keypad.
VIDEO
Sharing payment links.
INTRODUCTION

A rise in requests for online payment options.
Launching in 2021, the GoDaddy commerce app centered around in-person payments, one of the first to support tap to pay. Since then, competition has grown fierce - not supporting online payments has disadvantaged us and was a main pain point in collected survey data.
Asynchronous service payments
Mobile service merchants often complete work when a client isn't present (repairs, yard work, etc). We only supports POS payments, causing scheduling issues and missed payments.
Cross-platform parity
Web merchants have access to payment links, letting them request money to customers through a portal. When they use mobile as a companion this option isn't available.
How merchants are finding their own way to get paid asynchronously.

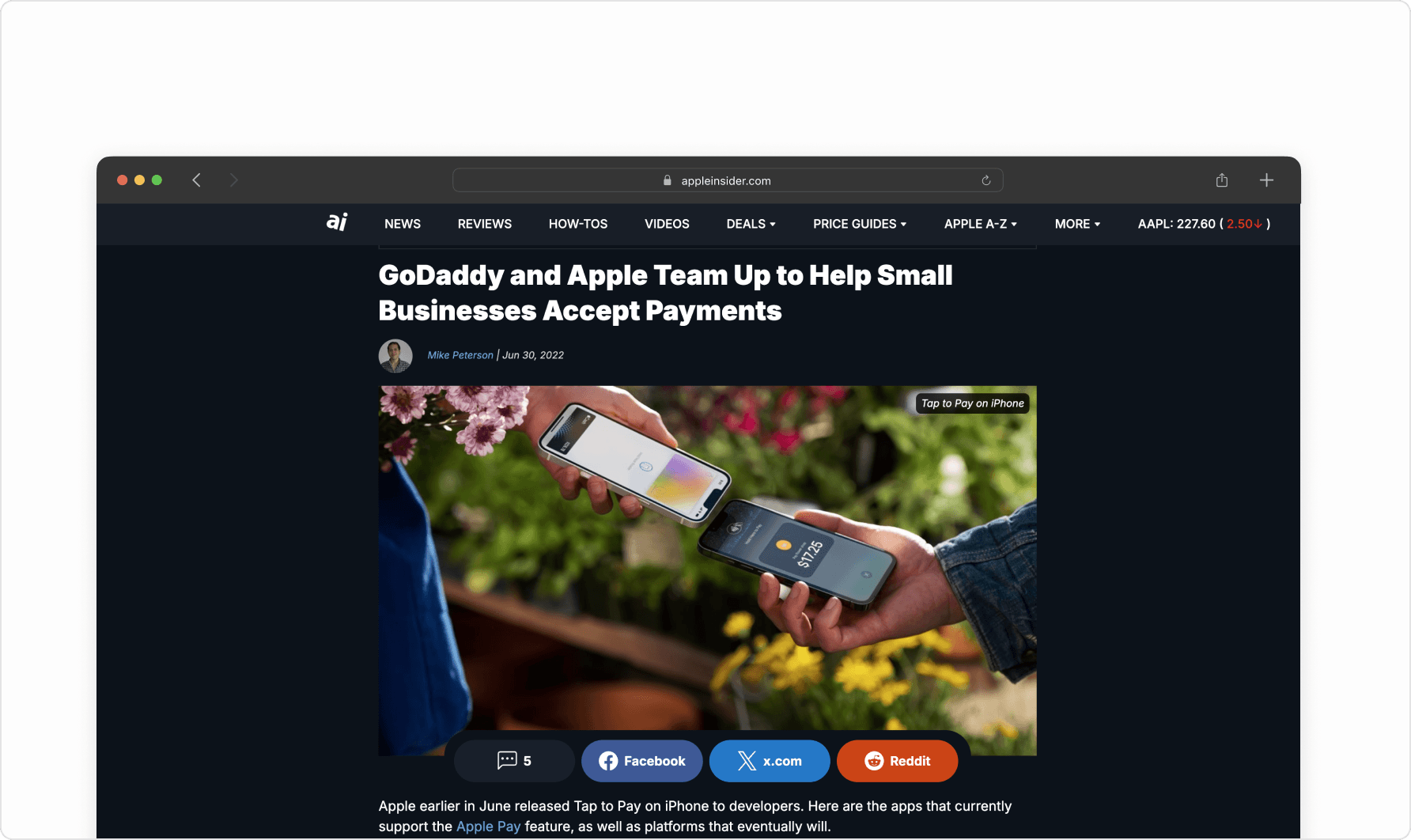
Screenshotting QR Codes
Merchants screenshot a QR code to send to the customer, allowing them to scan online.

Suboptimal mobile browser
Mechants coming from web use our unoptimized mobile browser experience to manage online payments on the go.
Building an MVP to test the waters.
DESIGN
An experiment first - delivering a lightweight solution.
Limited engineering capacity
Online payments was an experiment first, meaning our engineering allotment was light - designing a lightweight experience was paramount.
Design system overhaul
Our app was reworking its design system, meaning this feature was a hybrid of custom components and new untested ones.
Raising awareness to funnel merchants.
To target both merchant platforms, I built a native onboarding campaign through Braze. I was responsible for animating the illustration asset.

IMAGE
Web funnel card to drive merchants to the mobile app.
VIDEO
Mobile Braze campaign demo.
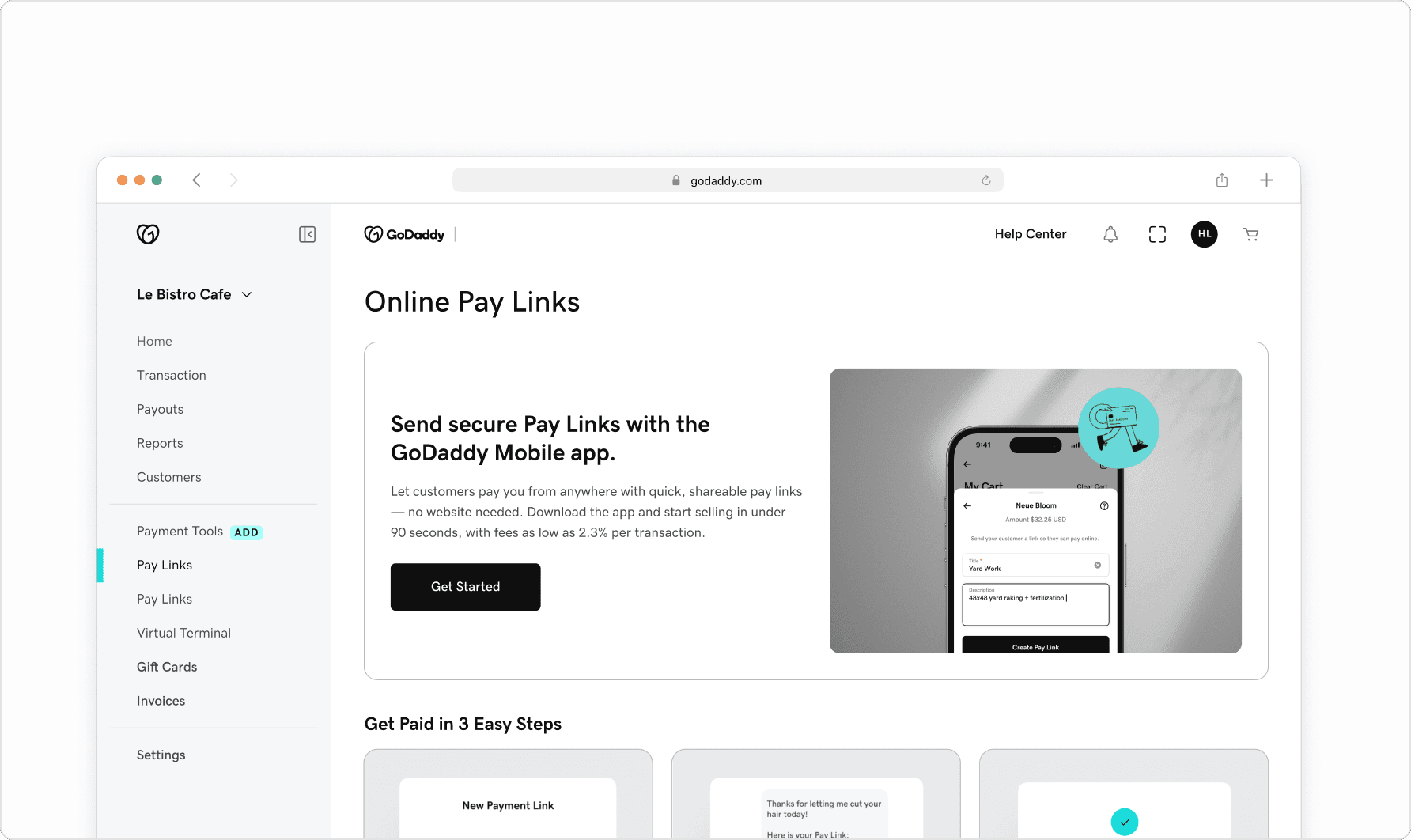
Using existing payments framework from web.
To maintain parity with the web commerce experience, I structured the key parts of an online payment flow similarly - creating, sharing, and getting paid.

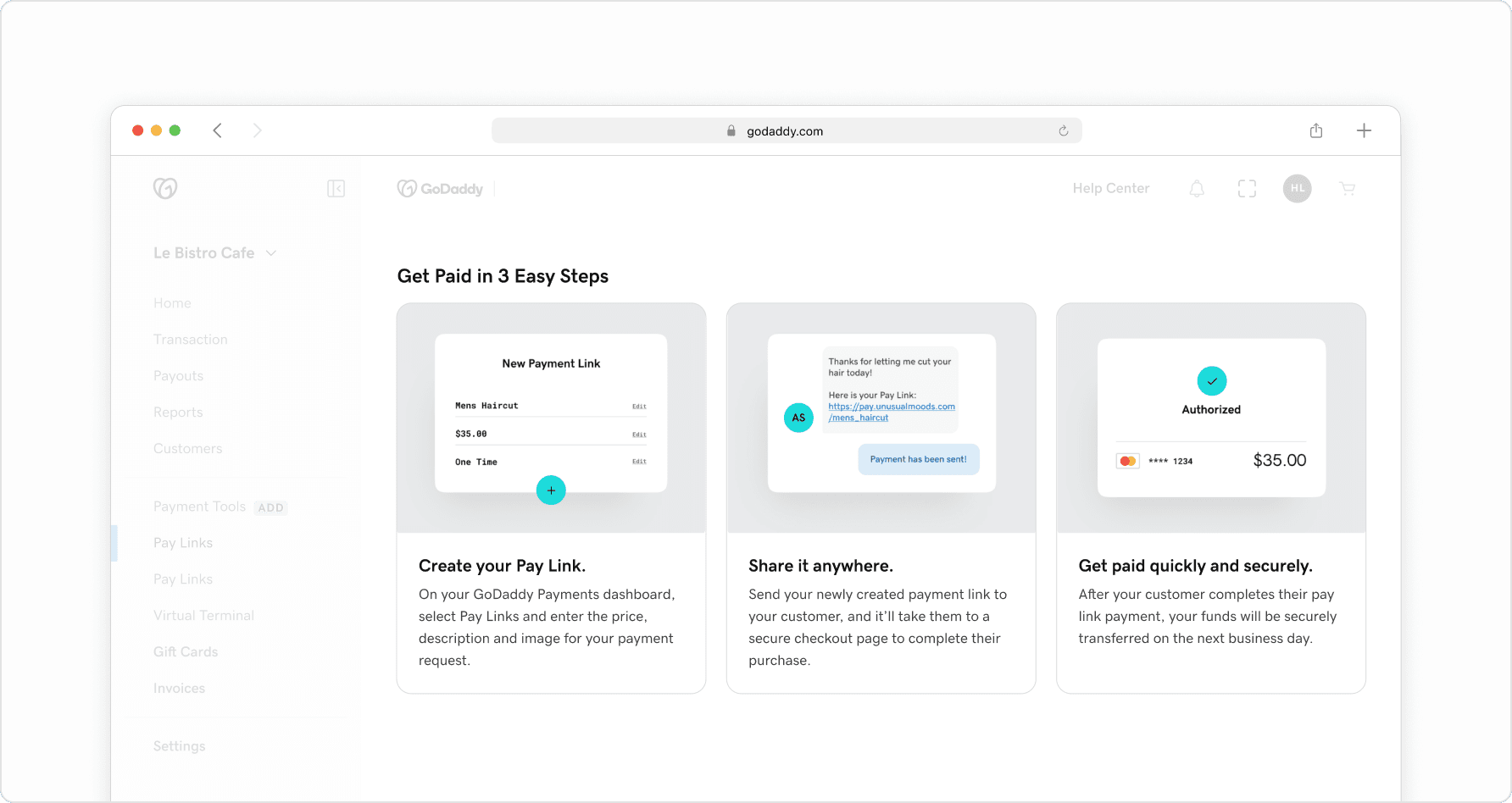
IMAGE
Steps to get paid online on the web dashboard.
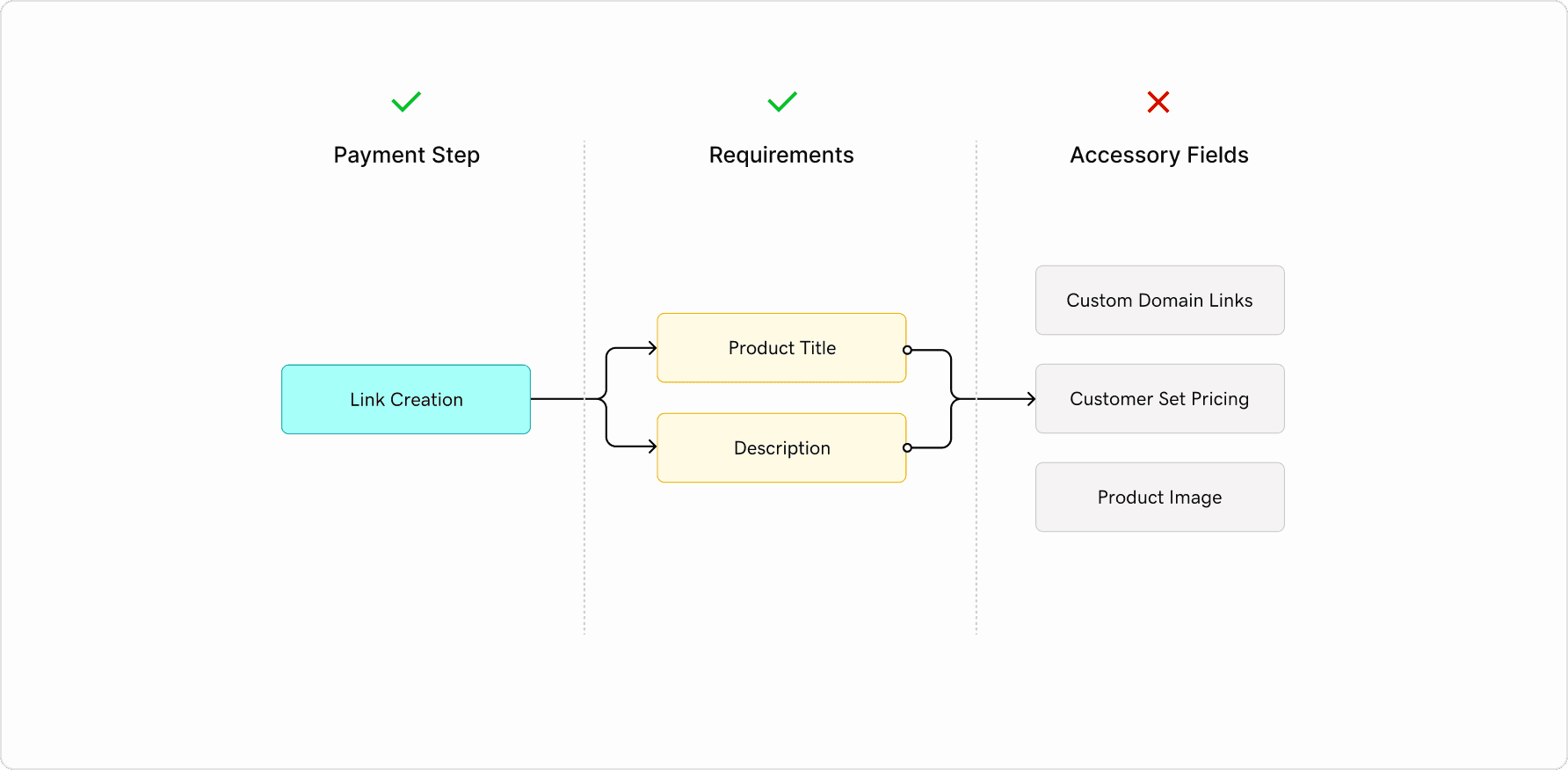
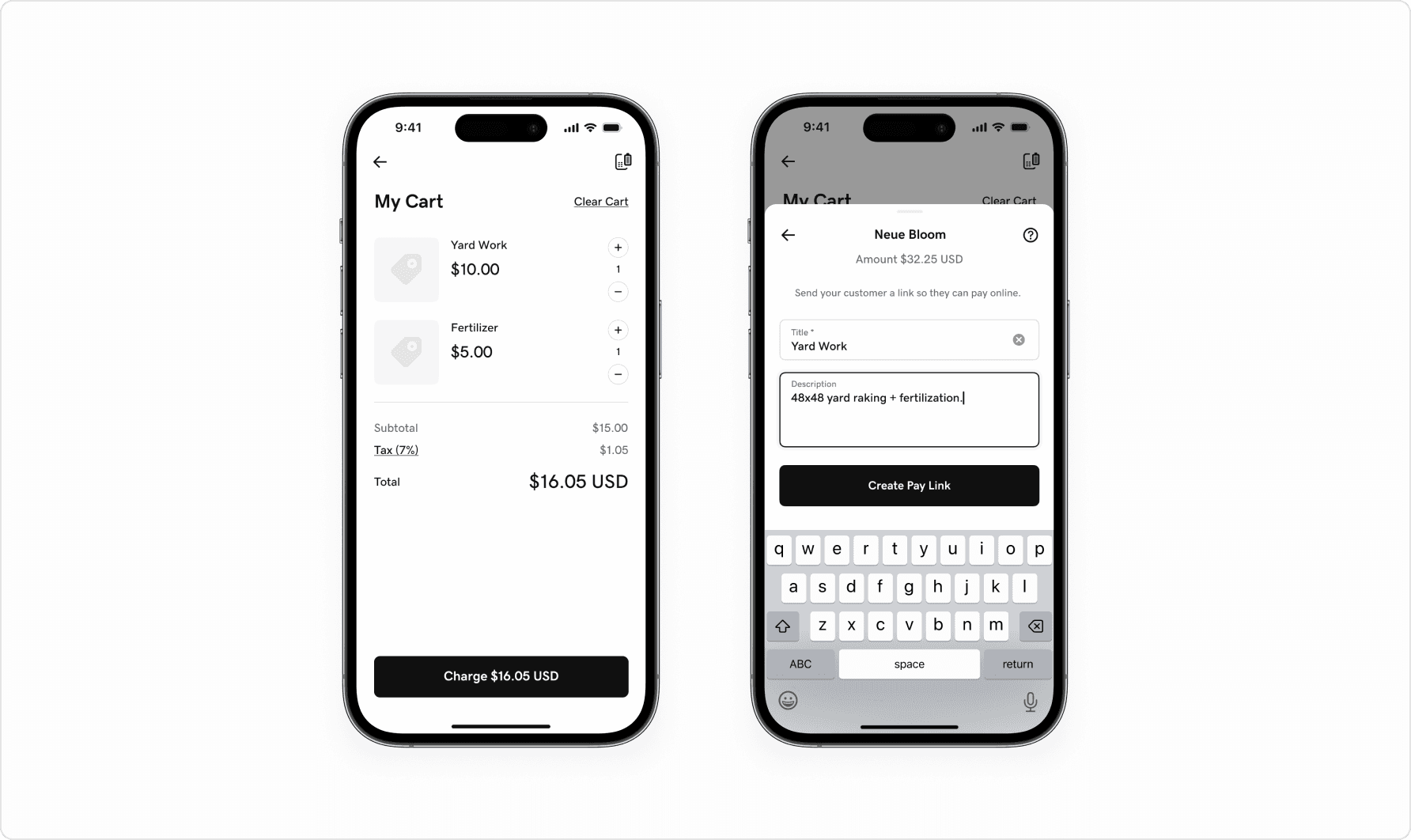
Step 1: Narrowing down the core needs for creating a payment link.
While web offers additional form fields like customer-set pricing and images, most merchants using pay links on web said their only core needs were a title and description.

DIAGRAM
Narrowing the MVP requirements to a title and description.

IMAGE
Selling services and products with a payment link.
VIDEO
Creating a payment link demo.
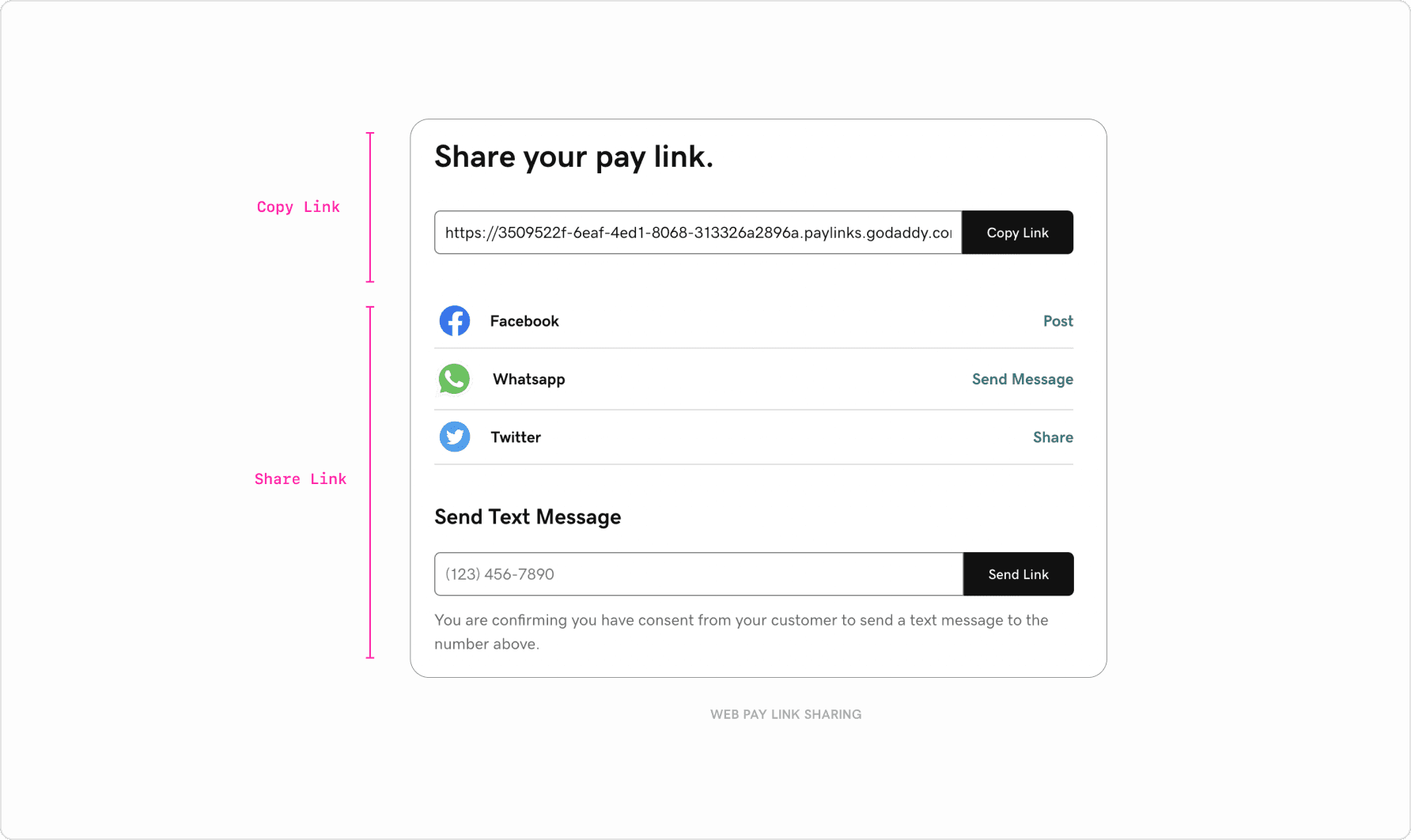
Step 2: Giving the merchant the power to share how they want.
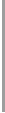
The two core functionalities of sending a pay link to a customer revolves around either copying or sharing the link directly. I initially designed a screen modeled after web to achieve parity.

IMAGE
Steps to get paid online on the web dashboard.
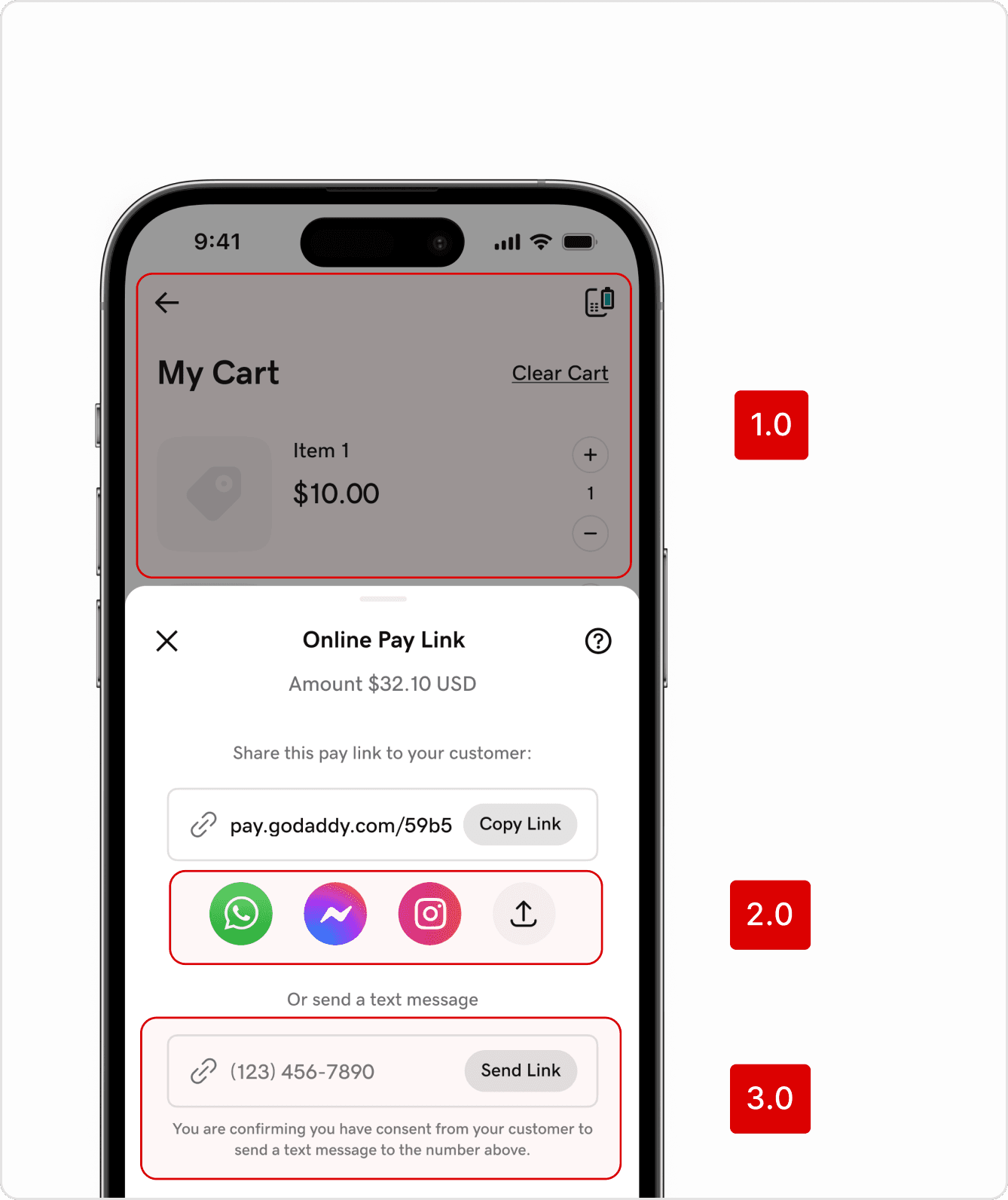
My first iteration was reviewed by engineering team, who worked with me to refine the design into something lightweight and deliverable.

1.0
Showing inacessible screens
At this point in the flow, merchants returning to the cart would create a different link. Keeping the cart hidden keeps merchants focused.
2.0
Utilizing native sharing
My engineers pointed out a device’s native share sheet already has socials built in, making for an easier implementation.
3.0
Stacked overlays
The send link button opens the phone’s native in-line sheet, creating stacked overlays which violates interface guidelines.
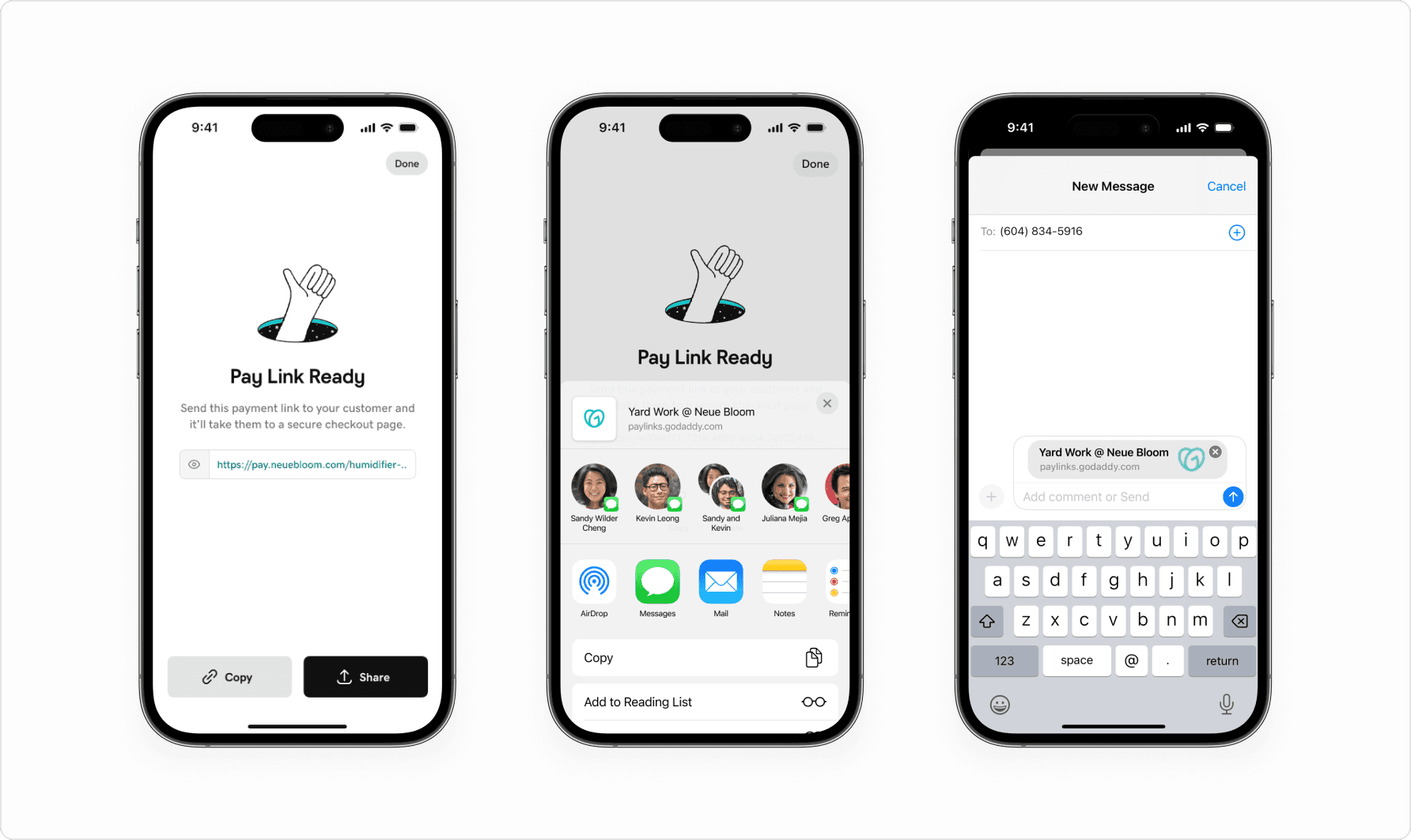
Rebuilding the sharing experience to be mobile first.

IMAGE
Sharing a payment link to a contact.
VIDEO
Copying and sharing a payment link demo.
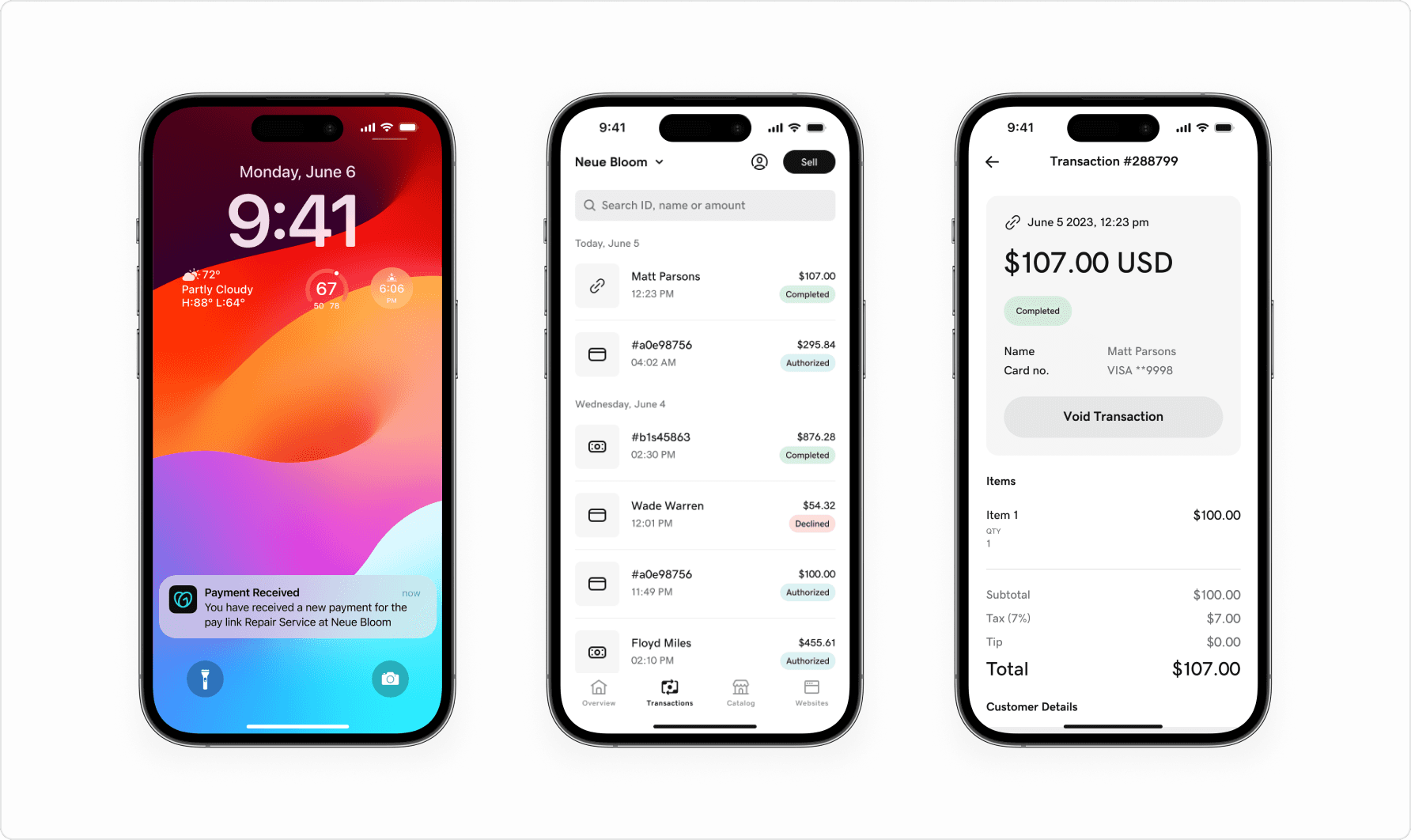
Step 3: Payment confirmation right at your doorstep.

IMAGE
Supporting push notifications for payment confirmation.
VIDEO
Receiving a notification demo.
Supporting repeated usage of payment links.
Navigating and managing to a collection of created links.
A contextual bottom sheet tells first-time merchants where to edit and reshare links, guiding them to a place to view comprehensive data about their payment link.
VIDEO
Pay Links Demo
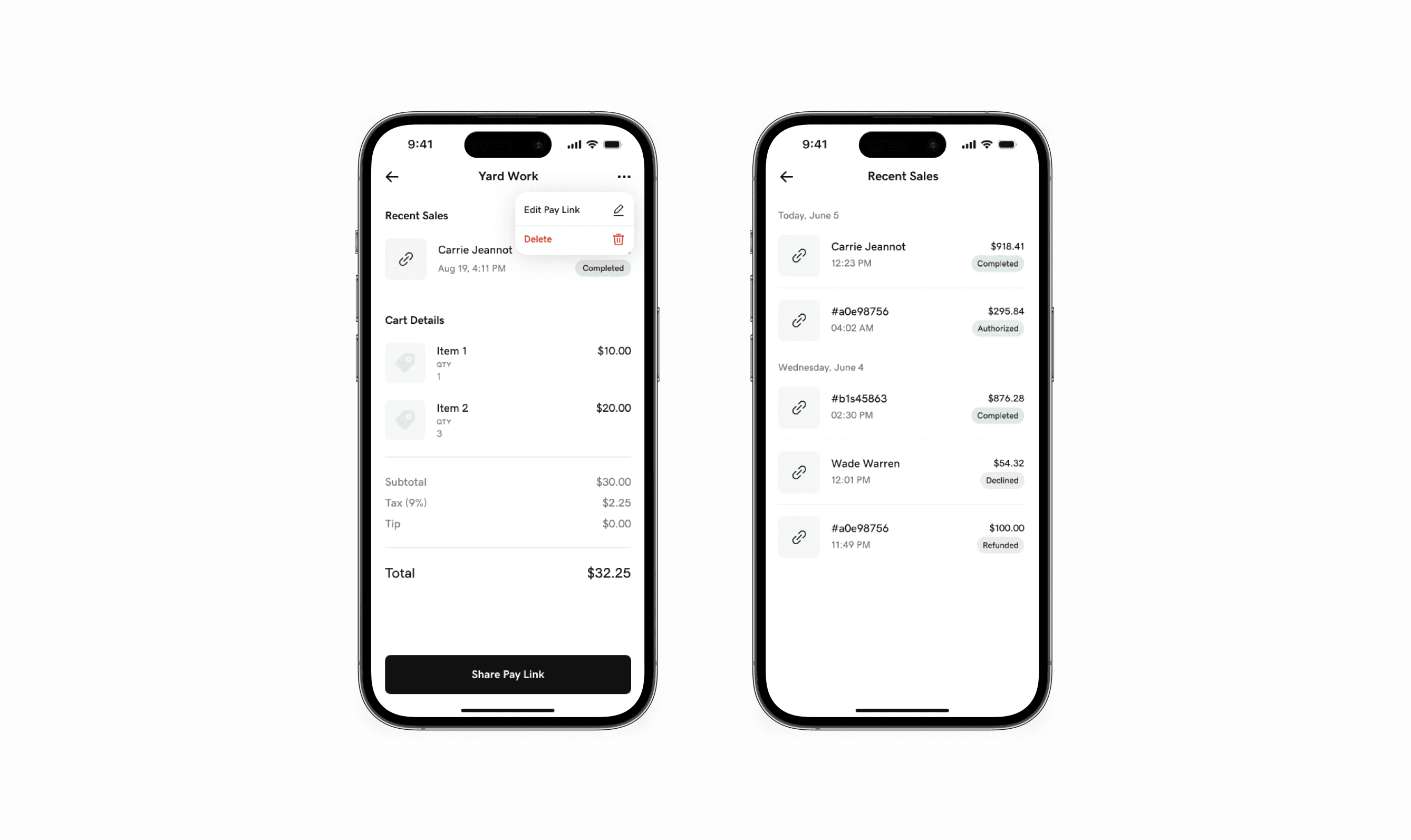
Breaking management into steps.
Enabling merchants to edit their payment links almost doubled our development timeline - I decided to prepare fast follows if we tracked that merchants were frequently managing their links.

IMAGE
Native management to edit, delete, and view link history.
Express links for merchants who specialize in this payment type.
Our last effort before launch was to introduce shortcuts - raising awareness and usage of payment links and delivering an express flow for merchants who only use payment links.
VIDEO
Express link demo.
RESULTS
A success for online payments.
An experiment now lighting the path for online commerce.
+7% aGPV increase.
Pay links within the first two months saw a large increase in total app revenue, more than predicted.
+5.5% DaU increase.
With online payments now available on mobile, we were successfully able to migrate web merchants off of the browser.
10x the average retail cart value.
Service merchants were selling 10x the average retail merchant cart, without reducing usage of other payment methods.
Evan's Studio ©
7:14:28 AM